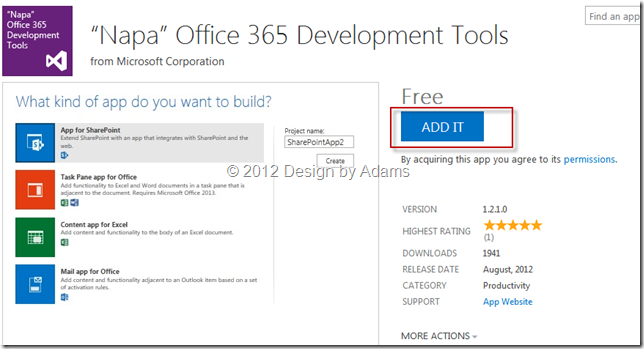
亞當斯現在Office 365申請一個Office 365 Developer Site,然後將"Napa" Office 365 Development Tools安裝好,有關安裝設定,可以參考以下網誌:Sign up for an Office 365 Developer Site-2(註冊一個SharePoint 2013 Online開發環境)
接著要來介紹如何使用"Napa" Office 365 Development Tools直接建立一個新專案,並且設計一個app執行在SharePoint Online上,步驟如下:
1.先使用Napa建立一個新專案,這邊亞當斯命名為:FirstSharePointApp
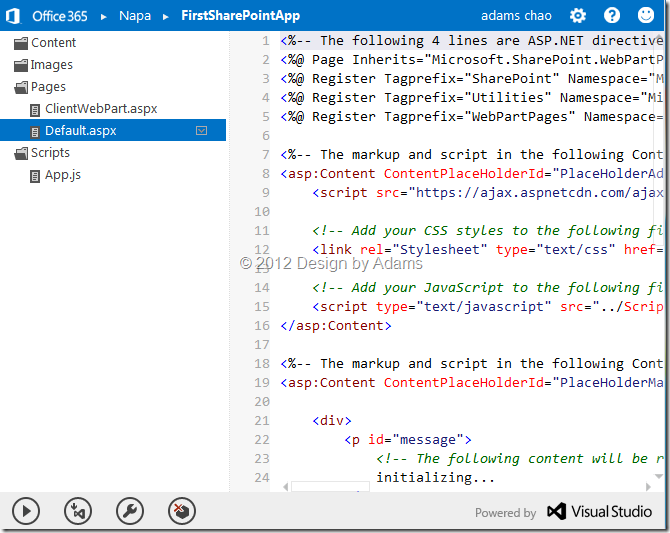
2. 建立完成後,畫面左方會有專案的結構檔案,右邊視窗是HTML以及程式碼的區域,左下角式設計完成的部署和設定選項,如下圖所示:
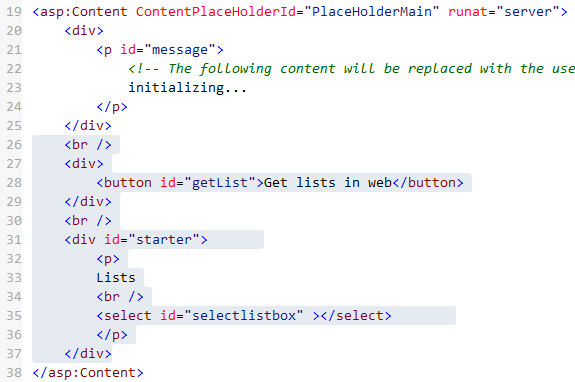
3. 接著我們來設計一個簡單的功能,這app的功能就是有一個按鈕,按下按鈕後會把SharePoint目前網站的清單取出,呈現在HTML控制項上。首先,先在Default.aspx中加入以下的HTML,簡單來說就是一個Button和一個DropDownList下拉式選單:
4.緊接著要設計控制項的行為,切換到專案中Scripts資料夾下的App.js
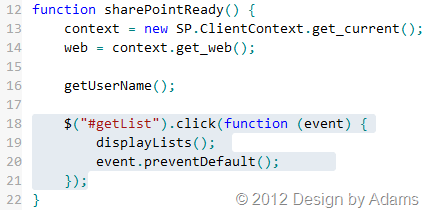
5.在sharePointReady()中加入以下程式區段,代表先註冊Button的Click事件可以觸發執行一個displayLists()方法:
6.撰寫 displayLists() 方法,使用SP.js中的SharePoint Clinet API去存取網站的List資料,請參考以下的程式碼:
7.完成之後,按下左下角的Run Project按鈕,進行部署
8.進行App的部署完成之後,會出現Launch App的視窗,點下超連結就可以測試執行

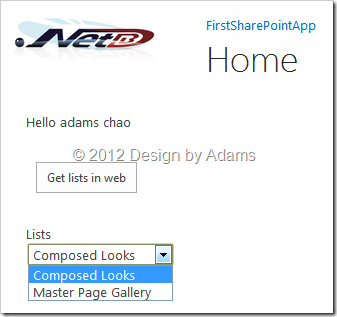
或者是可以回到首頁,也可以看到已經部署完成的App
9.最後進行App測試,當按下Get Lists in web 按鈕後,將取出的Lists呈現在下拉式選單中,如下圖所示:
以上步驟完成之後,就可以完美的將"Napa" Office 365 Development Tools開發完成的App進行部署,這種方式的優點是可以不用安裝Visual Studio 2012就可以直接在網頁上開發並編輯客製化App,但是缺點就是開發時並沒有Visual Studio 的強大intellisense,如此在開發時很難知道到底程式寫得對不對,也有可能造成不容易除錯!
對亞當斯來說,還是比較喜歡強大的Visual Studio 開發工具啦! ^_^