在設計多國語言的網站時,為了提供更多的彈性讓使用者可以及時切換網頁的語系,在ASP.NET的設計上就必須要考量網頁Page物件以及網頁中控制項之間生命週期以及順序的關係。
舉個例子來說,你要設計一個下拉式選單控制項讓使用者可以挑選後,根據所挑選的資料來改變網頁的語系以及內容,如果挑選英文,那麼網頁的內容要變成英文;如果挑選日文,那麼網頁的內容要變成日文。
問題在於網頁要呈現不同的語言內容必須要在網頁生成之前就要覺得此網頁的語系為何,並決定該怎麼呈現網頁內容。但是控制項的生成卻是在網頁Page生成之後才會Render出來,因此在這邊就必須要使用一個特殊的技巧,那就是改寫Page物件的初始化語系方法:InitializeCulture。
在InitializeCulture中使用Request物件去接收表單所送過來的資料,以判斷該使用那一個語系來設定網頁的語系和呈現方式。下列亞當斯撰寫一個完整的範例讓各位參考,設計步驟如下:
Step 1: 使用Visual Studio 2010建立一個ASP.NET 4.0 網站,命名為:DemoLanguageWebSite。
Step 2: 點選方案總管中的DemoLanguageWebSite,按滑鼠右鍵,選擇「加入新項目」,並挑選「資源檔」,名稱命名為:MessageResource.resx,按下新增。
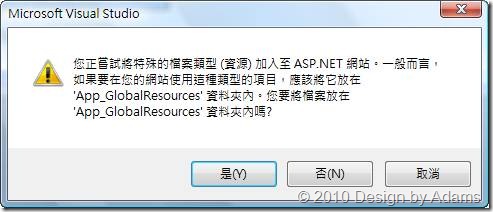
Step 3: 因為資源檔在網站中是屬於特殊類型檔案,所以預設開發工具會建議將資源檔放在App_GlobalResources資料夾中,當彈跳出以下視窗時,請按下「是」。
Step 4: 在MessageResource.resx檔的編輯視窗中,加入一行資料,名稱是「Welcome」,值為「歡迎使用 ASP.NET!」。
Step 5: 接著複製MessageResource.resx,並在網站的App_GlobalResources資料夾中貼上,修改名稱為:MessageResource.en-US.resx,並且修改資料中Welcome所對應的值為「Welcome to use ASP.NET!」。
Step 6: 同樣的在複製一份MessageResource.resx,並修改名稱為MessageResource.ja-JP.resx,並且修改資料中Welcome所對應的值為「ASP.NETご利用くださいまして、ありがとうございます」。
Step 7: 檢視方案總管中的網站,可以看到目前有三個資源檔位於App_GlobalResources資料夾中,如下圖所示:
Step 8: 新增一個DemoMultiLanguage.aspx網頁到網站中。
Step 9: 拖拉一個Label控制項到DemoMultiLanguage中,命名為LabelMessage,並設定DemoMultiLanguage.aspx中LabelMessage控制項套用至App_GlobalResources中的Resource檔內容。點選LabelMessage控制項,切換到屬性視窗並按下Expressions。
Step 10: 開啟運算式視窗,運算式型別請選擇「Resources」、運算式屬性中的ClassKey設定為「MessageResource」、運算式屬性中的「ResourceKey」設定為「Welcome」,設定完成之後按下確定。
Step 11: 切換DemoMultiLanguage.aspx到原始檔視窗中,可以檢視Label控制項套用Resource檔後的屬性為:
<asp:Label ID="LabelMessage" runat="server" Text="<%$ Resources:MessageResource, Welcome %>" />
Step 12: 從工具箱中拖拉一個DropDownList控制項到DemoMultiLanguage.aspx中,並設定以下資料:
<asp:DropDownList ID="ddlLanguage" runat="server" AutoPostBack="True" ClientIDMode="Static">
<asp:ListItem Value="zh-TW">中文</asp:ListItem>
<asp:ListItem Value="en-US">英文</asp:ListItem>
<asp:ListItem Value="ja-JP">日文</asp:ListItem>
</asp:DropDownList>
Step 13: 在網頁中改寫InitializeCulture方法,將DropDownList控制項所挑選的值,設定給Page物件的UICulture屬性,以便改變網頁所要呈現的不同語言結果,程式碼如下所式:
<script runat="server">
Protected Overrides Sub InitializeCulture()
If Request.Form("ddlLanguage") IsNot Nothing Then
Page.UICulture = Request.Form("ddlLanguage")
End If
End Sub
</script>
Step 14: 設計完成之後,瀏覽DemoMultiLanguage.aspx,並挑選不同的語系,檢視網頁的執行結果,可以看到當使用者挑選不同語系時,網頁就會切換不同語言的內容。
Step 15: 當挑選英文時:
Step 16: 當挑選日文時:


















沒有留言:
張貼留言