先說明一下,遇到這問題的情況,因為最近在準備新的課程教材,因此安裝設定一個SharePoint 2013的開發環境,而這個環境是所謂的All-in-One開發環境,也就是:Windows 2012 + DC + IIS +SharePoint 2013 + SQL Server 2012 + VS2012… 全部都安裝在同一個VM上。
理論上來說這些不同的Service在正式SharePoint環境上其實都是分開機器安裝的 ,因此,在測試Sandboxed Solution的時候,單純的新增一個WebPart,然後選擇使用Sandboxed Solution部署,部署完成之後,當此WebPart要加入至網頁中,就出現了以下的錯誤訊息:An unknown exception occurred while executing a sandboxed code solution request in the worker process.\r\n|0
針對這個問題,查了ULS LOG,也上網找了一些相關的討論,目前得到的結果是:在Windows 2012環境上假設將DC 和 SharePoint 等服務全部裝在一起的話,Sandboxed Solution就不Support.
不過,高手還是很多的,以下有找到一篇文章有暫時的解決方案,原文在此:http://spvee.wordpress.com/2013/08/14/sandboxed-solution-on-sharepoint-2013-with-domain-controller-worked/ ,重點:設定Sandboxed Code Service Log 啟用Verbose. 不過印象中假設OS是Windows 2008 R2就沒有這問題。對我來說,因為這種All-In-One的環境本來就是開發測試用的,不大有機會拿來當客戶的正式機使用,因此以下的解決方式就可以解決使用Sandboxed Solution的專案了!!!!
設定步驟如下:
1. 首先至管理中心 –> Monitoring –> Configure diagnostic logging
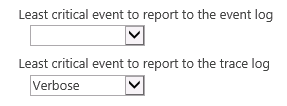
2. 找到SharePoint Foundation下的Sandboxed Code Service,勾選Sandboxed Code Service之後,畫面移至下方,然後Least critical event to report to the trace log這個選項,選擇:Verbose,按下OK!!
3. Sandboxed Code Service 其 Trace Level設定為Verbose.
4. 回到網頁,將Sandboxed 的WebPaer重新加入網頁中,成功了!!
以上唯一要擔心的是,因為log是設定為Verbose,因此所有Sandboxed 的全部資訊都會記錄至Log中,對硬碟的空間耗用會比較大,因此Log的使用就要稍微小心一些唷!