開發這麼久的SharePoint 昨天第一次遇到這個錯誤訊息:SharePoint 2013 JavaScript Runtime Error – 'RegisterSod' is undefined,錯誤的畫面如下:
先來說說我的開發步驟,其實步驟是很單純的:
1. 使用VS2012建立一個App的專案,然後設定欲部署的Site Url,如下:http://xxxxxx/sites/appHost
2. 然後…就直接F5部署啦! 這時就出現了以上的錯誤訊息:JavaScript Runtime Error – RegisterSod is undefined
那麼問題到底在哪? 答案就是SharePoint 2013上Site Collection可能尚未設定 “根路徑Site Collection (Root Site Collection)”。
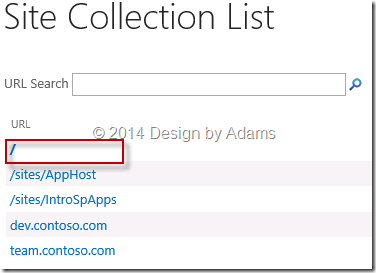
以下是我目前的環境上的Site Collection,我在建置Site Collection時是直接使用sites路徑建立的,因此並未建立所謂的根路徑Site Collection:
在SharePoint 2010以往的開發部署過程中,並不需要去考量Site Collection的設定以及建置關聯,因為在SharePoint 2010是開發Server OM,因此直接部署就可以WORK! 但是在SharePoint 2013 App卻不行,SharePoint 2013 App 會用到大量的Client Script,因此在執行時會預先載入一堆的Client Script,而此時路徑相對的就很重要。
因此解決的方式就是先直接建立一個根路徑Site Collection,以下畫面中的 / 就是建立根路徑的Site Collection
然後我們在部署一次APP看看!!成功了!!
其實Google了一下,發現有很多人都遇到相同的問題! MSDN論壇上也有很多人在討論,以下有相關問題說明:
http://algrandi.azurewebsites.net/index.php/sharepoint-2013-error-registersod-is-undefined/