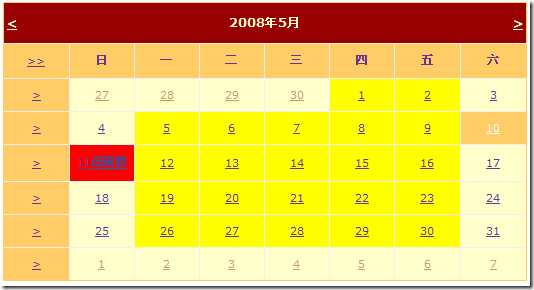
如果設計網站的行事曆,最簡單的方式就是使用ASP.NET 3.5中的Calendar控制項,不過因為行事曆必須在每個日期中有一些特殊的事件會發生,所以只用單純的Calendar當然無法滿足需求,因此我們必須針對Calendar來修訂,事實上在設計時可以在DayRender事件中改寫程式碼即可,假設一般的Calendar會呈現為:
那麼修改設計步驟如下:
1.在Calendar控制項的DayRender事件中加入程式碼,欲設計的行事曆資料可以來自資料庫資料,或者是指定某個特定日期,例如:10/1o國慶日,當然也可以當作會議行事曆來使用,這邊亞當斯在DayRender事件中先將本月非假日的背景顏色改掉。
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//非假日時,將背景顏色改掉
if (!e.Day.IsOtherMonth && !e.Day.IsWeekend)
e.Cell.BackColor = System.Drawing.Color.Yellow;
}
2.接著使用e.Dat.Date去判斷目標日期,或是想要改寫的日期,例如:2008/5/11 母親節。
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//非假日時,將背景顏色改掉
if (!e.Day.IsOtherMonth && !e.Day.IsWeekend)
e.Cell.BackColor = System.Drawing.Color.Yellow;
//特定日期,加入控制項
DateTime dt = new DateTime(2008,5,11);
if(e.Day.Date == dt)
{
//程式碼...
}
}
3.使用程式動態產生出ASP.NET 3.5的控制項,這邊亞當斯用HyperLink讓使用者可以點下HyperLink後,將這天的資訊帶到另外一網頁做處理或檢視,另外因為 Calendar 控制項時會引發 DayRender 事件,所以不可以加入也會引發事件的控制項,例如 LinkButton。也就是說只能夠加入靜態控制項,例如 System.Web.UI.LiteralControl、Label、Image 以及 HyperLink。
4.最後,用e.Cell.Controls.Add方法將產生出來的控制項加入Calendar控制項中即可。
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//非假日時,將背景顏色改掉
if (!e.Day.IsOtherMonth && !e.Day.IsWeekend)
e.Cell.BackColor = System.Drawing.Color.Yellow;
//特定日期,加入控制項
DateTime dt = new DateTime(2008,5,11);
if(e.Day.Date == dt)
{
HyperLink link = new HyperLink();
link.NavigateUrl = "http://ms-net.blogspot.com";
link.Text = "母親節";
e.Cell.Controls.Add(link);
e.Cell.BackColor = System.Drawing.Color.Red;
}
}








1 則留言:
謝謝大大,小弟看了你的文章之後,受益良多。
就會使用Calendar控制項了^_^
張貼留言