| MIME Type | Description |
| text/plain | Plain text. Default if data is primarily text and no other type detected. |
| text/html | HTML. Default if common tags detected and server does not supply image/* type. |
| text/xml | XML data. Default if data specifies <?xml with an unrecognized DTD. |
| text/richtext | Rich Text Format (RTF). |
| text/scriptlet | Microsoft Windows script component. |
| audio/x-aiff | Audio Interchange File, Macintosh. |
| audio/basic | Audio file, UNIX. |
| audio/mid | Internet Explorer 7 and later. MIDI sequence. |
| audio/wav | Pulse Code Modulation (PCM) Wave audio, Windows. |
| image/gif | Graphics Interchange Format (GIF). |
| image/jpeg | JPEG image. |
| image/pjpeg | Default type for JPEG images. |
| image/png | Internet Explorer 7 and later. Portable Network Graphics (PNG). |
| image/x-png | Internet Explorer 7 and later. Default type for PNG images. |
| image/tiff | Tagged Image File Format (TIFF) image. |
| image/bmp | Bitmap (BMP) image. |
| image/x-xbitmap | Removed from Internet Explorer 8. |
| image/x-jg | AOL Johnson-Grace compressed file. |
| image/x-emf | Enhanced Metafile (EMF). |
| image/x-wmf | Windows Metafile Format (WMF). |
| video/avi | Audio-Video Interleaved (AVI) file. |
| video/mpeg | MPEG stream file. |
| application/octet-stream | Binary file. Default if data is primarily binary. |
| application/postscript | PostScript (.ai, .eps, or .ps) file. |
| application/base64 | Base64-encoded bytes. |
| application/macbinhex40 | BinHex for Macintosh. |
| application/pdf | Portable Document Format (PDF). |
| application/xml | XML data. Must be server-supplied. See also "text/xml" type. |
| application/atom+xml | Internet Explorer 7 and later. Atom Syndication Format feed. |
| application/rss+xml | Internet Explorer 7 and later. Really Simple Syndication (RSS) feed. |
| application/x-compressed | UNIX tar file, Gzipped. |
| application/x-zip-compressed | Compressed archive file. |
| application/x-gzip-compressed | Gzip compressed archive file. |
| application/java | Java applet. |
| application/x-msdownload | Executable (.exe or .dll) file. |
2010年4月25日 星期日
目前 IE 已知的 MIME Types 列表
2010年4月17日 星期六
ASP.NET 4.0 New Feature : 清單控制項之延伸RepeatLayout功能
CheckBoxList 和 RadioButtonList這兩個清單控制項,在ASP.NET 4.0中的RepeatLayout屬性有做了延伸性的功能加強,在以往的ASP.NET 3.5版本中,RepeatLayout屬性只有兩個選擇可以設定,分別為:Table和Flow。
如果這個屬性設定為 RepeatLayout.Table,則清單中的項目會顯示在資料表,如果這個屬性設定為 RepeatLayout.Flow,則清單中的項目不顯示資料表結構。
例如假設我們把控制項設定為以下設定:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatLayout="Flow">
<asp:ListItem Text="CheckBoxList" Value="cbl" />
</asp:CheckBoxList>
<asp:RadioButtonList runat="server" RepeatLayout="Table">
<asp:ListItem Text="RadioButtonList" Value="rbl" />
</asp:RadioButtonList>
那麼瀏覽網頁後所得到的HTML將分別轉譯為sapn和table為:
<span id="CheckBoxList1"><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" />
<label for="CheckBoxList1_0">CheckBoxList</label>
</span>
<table id="RadioButtonList1" border="0">
<tr>
<td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1"
value="rbl" />
<label for="RadioButtonList1_0">RadioButtonList</label></td>
</tr>
</table>
那麼ASP.NET 4.0又多了另外兩個選擇設定,分別為:OrderedList 和 UnorderedList,如果這個屬性設定為 RepeatLayout. OrderedList,則清單中的項目會顯示使用ol搭配li設定顯示,如果這個屬性設定為 RepeatLayout. UnorderedList,則清單中的項目會顯示使用ul搭配li設定顯示。
以下假設針對CheckBoxList分別設定RepeatLayout. OrderedList和RepeatLayout. UnorderedList,我們來看看所呈現不同的結果,首先當設定為OrderedList,則如下圖所示,會有順序性的排序編號資料:
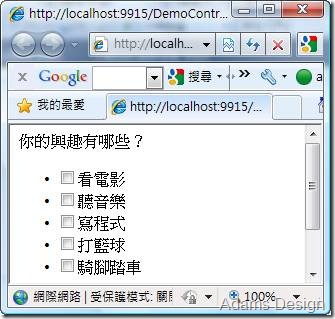
如果是設定為UnorderedList,則會呈下如下圖所示,並不會有順序編號,但是會用條列重點方式:
這裡要特別注意一點,假設你設定RepeatLayout為OrderedList 或是 UnorderedList,那麼另一個屬性RepeatDirection就不能設定修改為Horizontal,否則將會出現設計上的錯誤,預設只能搭配Vertical。
2010年4月5日 星期一
ASP.NET 網頁控制性的AccessKey屬性簡介與運用
AccessKey:取得或設定便捷鍵 (Access Key),可透過便捷鍵快速巡覽至 Web 伺服器控制項。
例如:將一個輸入控制項TextBox的AccessKey設定為t,那麼當瀏覽網頁後,值需要在鍵盤上按下「ALT + t」,網頁就會把焦點游標放置TextBox控制項上,以下透過範例來示範執行結果,操作步驟為:
Step 1: 新增一個網頁,命名為:DemoAccessKey.aspx
Step 2: 從工具箱中拖曳一個Button和一個TextBox控制項到網頁設計視窗中。
Step 3: 設定TextBox控制項的AccessKey為t。
Step 4: 設定Button控制項的AccessKey為t,並且雙擊Button控制項在Button的Click事件中,撰寫以下程式碼,當點下按鈕之後,便會在網頁上輸入一字串「按到了Button按鈕」:
<script runat="server">
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Response.Write("按到了Button按鈕")
End Sub
</script>
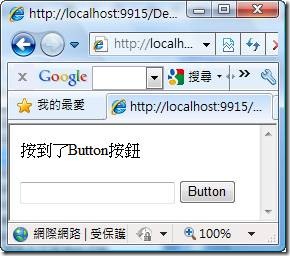
Step 5: 設計好之後,瀏覽DemoAccessKey.aspx網頁。
Step 6: 按下鍵盤「ALT + t」,檢視網頁的結果,可以看到游標停在TextBox上。
Step 7: 按下鍵盤「ALT + b」,檢視網頁的結果,可以看到網頁上輸出了字串「按到了Button按鈕」,代表按鈕已經被觸發。