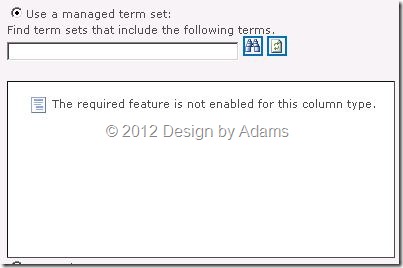
在使用SharePoint 2010的時候,通常只要啟用Metadata Service服務,就可以在網站的清單中加入Metadata欄位,但亞當斯今天遇到一個SPS環境預設是不允許清單加入Metadata欄位的,重點是警示訊息告知:沒有啟用Feature,因此無法加入此類型的欄位,如下圖所示:
但是我在網站和網站集合的網站功能清單中,都並沒有找到可以啟用此Feature的功能,後來查了一下文件,發現原來這個Feature預設是隱藏的,如果要啟用它的話,可能要使用Server OM API或是下PowerShell。
以下是PowerShell語法:
Enable-SPFeature -id "73EF14B1-13A9-416b-A9B5-ECECA2B0604C" -Url <Site-URL>
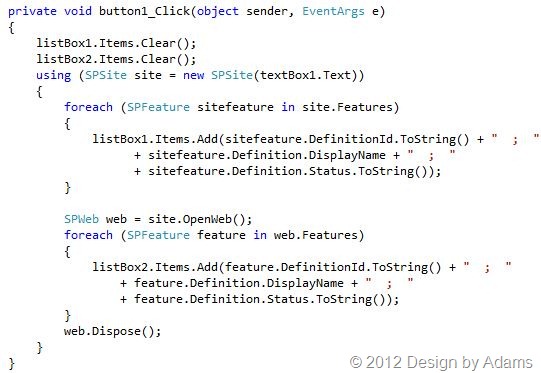
為了知道這個Feature的名字,我特別寫了一個WinForm去列出網站中所有的Feature有哪些? 程式碼如下:
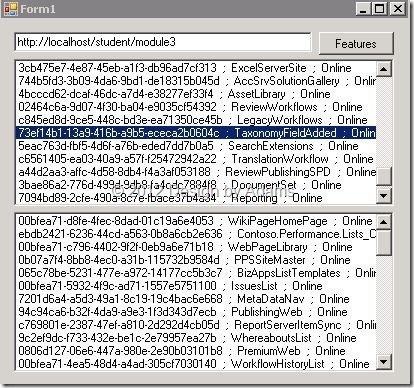
程式執行後的結果如下,原來此Feature名為:TaxonomyFieldAdded
啟用後就可以使用Metadata Column了!