JavaScript 的navigator.onLine屬性是一個唯讀的布林值,主要的功能目的為判斷系統是否處於連線或是離線模式,假設運用在手機的網頁上就可以進行判斷手機目前的狀況是否可以進行網路通訊,以達到不同狀態時的處理情況。
以下是簡易的設計方式以及執行結果,操作步驟如下:
1. 先準備HTML,有一個span和一個button,如下內容:
<span id="status" class="offline">Unknow</span>
<button id="check"> Check Connection </button>
並準備css來用呈現UI,有Online和Offline兩個畫面,分別呈現字型綠色和紅色:
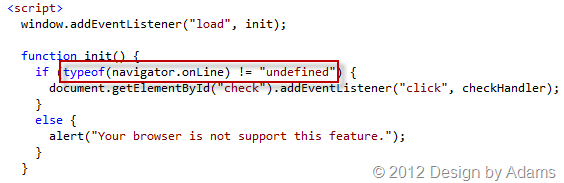
2.撰寫JavaScript先判斷瀏覽器的onLine屬性定義是否瀏覽器有支援,使用typeof(navigator.onLine) != "undefined" 去判斷字串是否相同會比較保險一點,程式也比較不容易出錯:
3.在按鈕上註冊click事件後,進行判斷,此時使用navigator.onLine進行判斷瀏覽器是否連線或是離線:
4.開啟瀏覽器執行:
但是以上的程式碼必須每一次都手動去按下按鈕才能知道是否連線,那麼是否有辦法可以隨時讓網頁自動去判斷目前系統是否連線呢?答案是可以的,做法就是在init事件中,先進行註冊online和offline事件,並搭配checkHandler() 檢核函式,就可以在往後系統通訊網路連線或離線時,自動去觸發並進行UI的更新,程式碼修改如下:












沒有留言:
張貼留言