ASP.NET 4 有提供一個開發架構:ASP.NET Dynamic Data,可以快速地根據資料元件動態產生對應的網頁,但是如果想要將ASP.NET Dynamic Data套用到既有自行設計的GridView控制項的話來呈現資料的話,那麼就可以加入動態欄位來呈現。
以下就來示範如何在GridView控制項上套用DynamicData動態資料機制,以產生關聯資料列表:
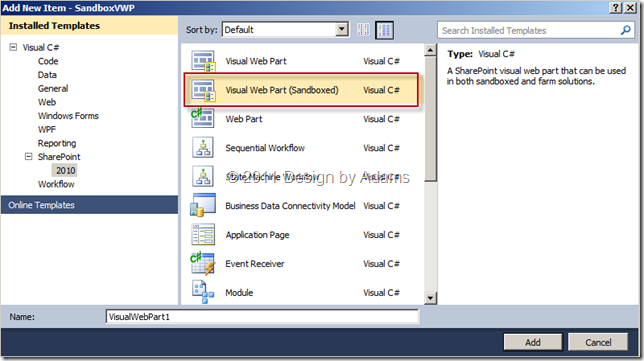
1. 新增一個ASP.NET Dynamic Data Linq to WebSite專案

2. 加入一個LINQ To SQL Classes,並設定資料來源為Northwind.dbml,挑選幾個要測設的資料表,如:Product…等等,如下圖所示:

3. 修改Global.asax先啟用Dynamic Data骨幹網站,讓此網站可以快速動態產生資料網頁:
DefaultModel.RegisterContext(typeof(NorthwindDataContext),
new ContextConfiguration() { ScaffoldAllTables = true });
routes.Add(new DynamicDataRoute("{table}/{action}.aspx")
{
Constraints =
new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Model = DefaultModel
});
4. 瀏覽Default.aspx測試檢視是否可以成功啟用動態網頁

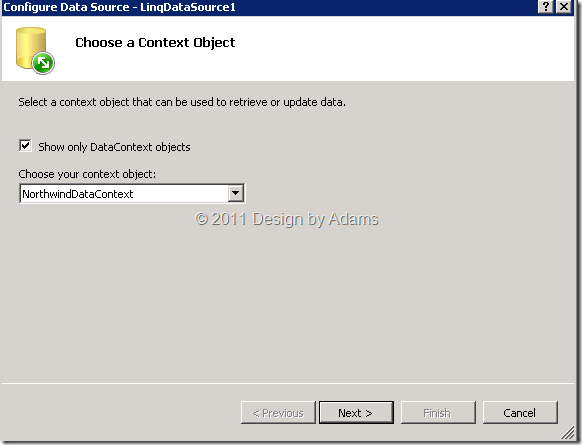
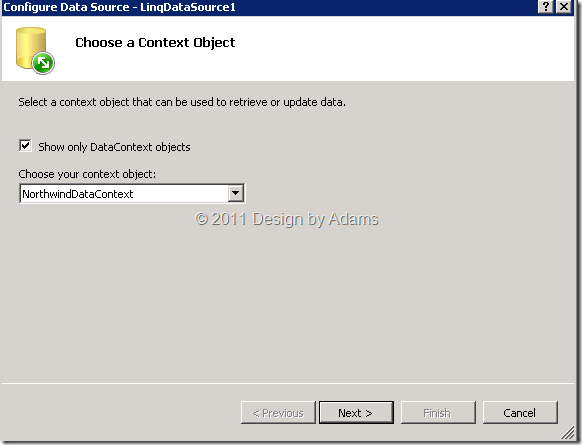
5. 接著要把動態網頁規則套用至自己設計的網頁中,先增一個DynamicGridView.aspx,加入一個GridView控制項,並設定Data Source為LINQ

按下OK,挑選Context Object為:NorthwindDataContext。

6. Table挑選Product(Table<Product>)為主要呈現的資料內容,欄位可以任意選,但是盡量挑選有參考其他資料表欄位關聯性質的,例如:Category…等等,這是為了凸顯動態資料的彈性。

7. 先瀏覽DynamicGridView.aspx,目前跟一般GridView設計時沒什麼兩樣,注意一下SupplierID 和 CategoryID兩個欄位,只有秀ID值。

8. 但是通常使用者想要看的資料並不會是ID值,而是希望看到名稱,甚至更聰明一點希望可以將關聯建立起來,可以直接檢視明細資料。
9. 刪除GridView的SupplierID 和 CategoryID欄位,並加入動態欄位下的Category和Supplier。

10. 再次瀏覽DynamicGridView.aspx就會發現新增的兩個欄位Category 和 Supplier資料都動態產生,甚至有聯結的欄位也自動將關聯加上。

11. 點選Category就可以檢視Categories/ListDetails.aspx的列表資訊。














































 HTML5 – Video, Audio, Input Type, Drag & Drop, WAI-ARIA, Microdata, Schema.org
HTML5 – Video, Audio, Input Type, Drag & Drop, WAI-ARIA, Microdata, Schema.org