環境:Windows 2008 R2 x64 + ASP.NET 4.0 + Excel 2010
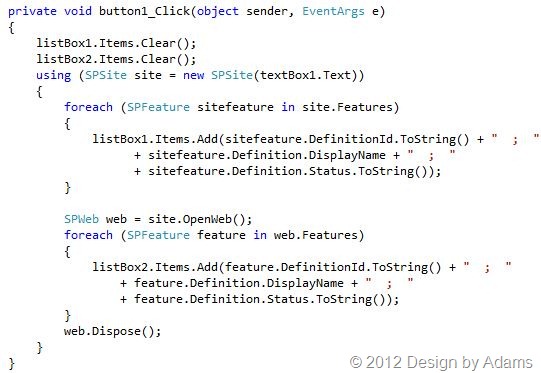
問題:當在ASP.NET中使用Microsoft.Office.Interop.Excel之ApplicationClass來讀取Server上的Excel時,預設會出現以下的錯誤訊息:
Retrieving the COM class factory for component with CLSID {00024500-0000-0000-C000-000000000046} failed due to the following error: 80070005 存取被拒.
我使用try…catch包起來所攔截的Exption如下所示:

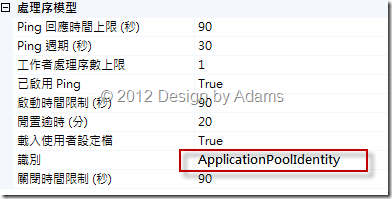
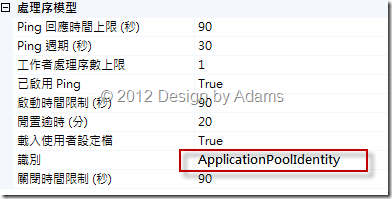
造成以上問題主要是執行DCOM的權限部分,因為ASP.NET4.0以上版本在IIS上執行所使用ApplicationPool中的執行身分是ApplicationPoolIdentity,也就是IIS AppPool\ASP.NET v4.0

因此第一個要解決的就是在DCOM中給此帳號足夠的存取權限,作法如下:
- 在SERVER上先執行以下指令:mmc comexp.msc /32,此指令主要是開啟32位元的元件服務設定。
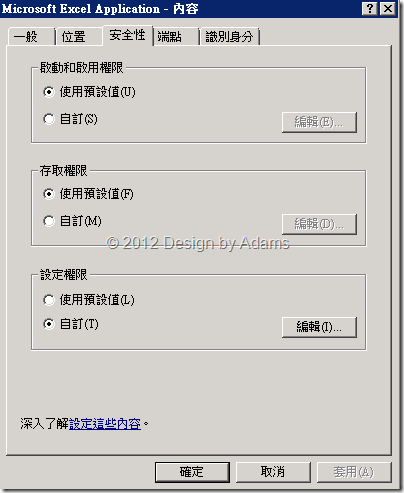
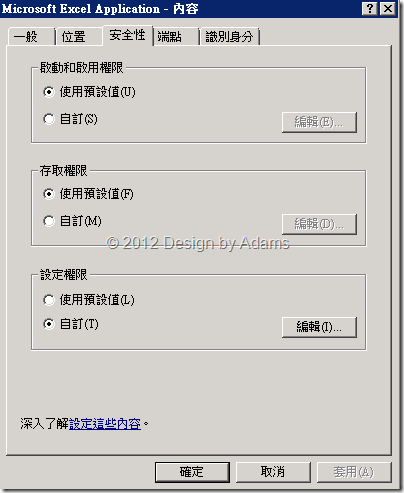
- 在元件服務—>電腦—>我的電腦—>DCOM設定中找到Microsoft Excel Application,按右鍵選擇內容

- 點選安全性頁籤,啟動和啟用權限以及存取權限預設都沒有設定給ASP.NET v4.0

- 所以我們要進行自訂設定

- 在啟動和啟用權限以及存取權限中將IIS AppPool\ASP.NET v4.0加入

- 當按下檢查名稱後,會自動尋找對應,按下確定

- ASP.NET v4.0權限為允許本機啟動以及本機啟用
另外假設往後也會使用到NETWORK SERVICE帳號的話,也可以順道加入,避免往後其他ApplicationPool設定NETWORK SERVICE時,還要近來在設定一次


到目前為主解決了DCOM權限的問題,但是EXCEL麻煩的問題不單單是這樣,當執行程式時,權限是通過了,但出現了另一個錯誤畫面,如下圖所示:

其實到這邊亞當斯已經很想砸桌子了,因為以上所列的幾種可能原因根本都不存在,當然我很確定我的程式是沒問題的,那麼到底怎麼辦呢? 問了一下Google大神,很多人都使用修改註冊機碼的方式,終於被我找到一種最快、最簡單的解決方式,那就是:
- 如果是Windows 2008 Server x64 的話,那麼就在下列路徑中C:\Windows\SysWOW64\config\systemprofile新增一個資料夾,名稱命名為:Desktop,即可。

資料建立完成之後,還要進行權限設定,如下圖所示:

- 假設Windows 2008 Server x86的話,路徑為 C:\Windows\System32\config\systemprofile\Desktop
老實說,我也不知道第二個問題的發生主要原因所在,或許是跟產品的一些限制有關,總之,以上兩個大問題都解決之後,就可以順利在ASP.NET中執行存取EXCEL了,YES。