一般來說,在開發手機或是行動裝置的應用程式大部份都會遇到離線的問題,假設不想要在離線時出現錯誤的UI畫面,那麼可以使用HTML5 Offline Application Cache機制來解決此問題,剛好之前上了星星老師的課,稍微做了一下筆記,設計方式如下:
1.先準備一份HTML,用來呈現一張圖片,HTML TAG如下:
瀏覽HTML看起來如下:
模擬一下網路通訊離線,把網路通訊先斷線,則預設瀏覽起來的畫面如下:
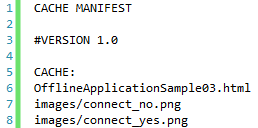
2.接著新增一個用來快取網頁離線資料和內容的manifest定義檔,這邊命名為:offline.manifest,第一行一定要撰寫:CACHE MANIFEST,且前面不可以有空白或是將此行放在第二行,如果這樣的話CACHE將會失效,然後想要快取的內容放在CACHE:這行之下,範例manifest內容如下:
3.將離線快取的manifest定義檔引用至網頁中,作法為在html標籤中加入manifest屬性,設定如下:<html manifest="offline.manifest">
4.因為亞當斯是使用Visual Srudio 2010開發ASP.NET測試功能,所以先把此網頁執行起來,接著把Web 開發伺服器停止,用來模擬連線
5.最後,重新refresh一下網頁,可以看到圖片和網頁已經被CACHE快取了,大功告成,這功能真是太強大了,將來運用在手機的網頁上是非常好用的功能!












1 則留言:
いつも挨拶成功を搬送されてきた情報をありがとうございました
張貼留言